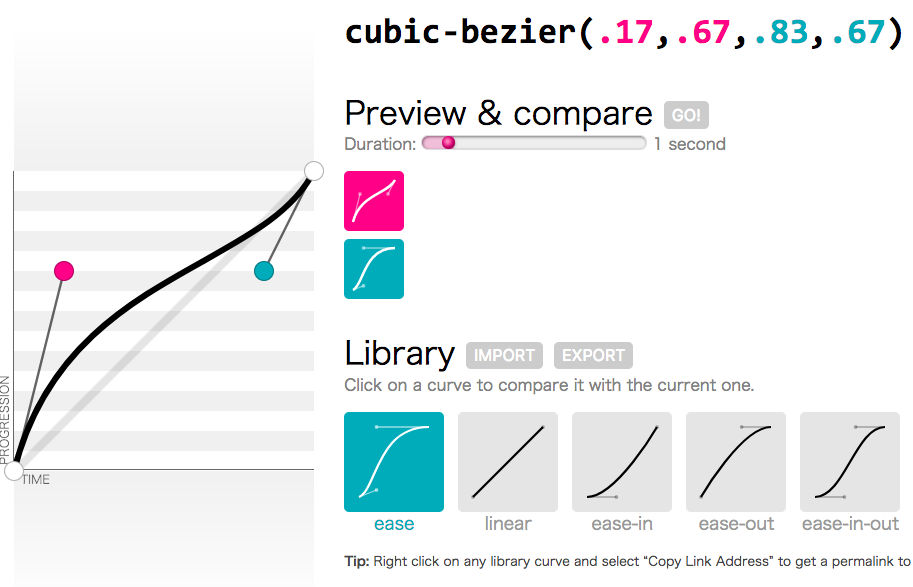
Animating elements can be done simply with linear speed. However, you can achieve some very interesting effects using different bezier curves. Many popular easing functions and how to use them can be found at Eastings.net. If that’s not enough, you can play around with creating custom easing functions at Cubic-Bezier.com.

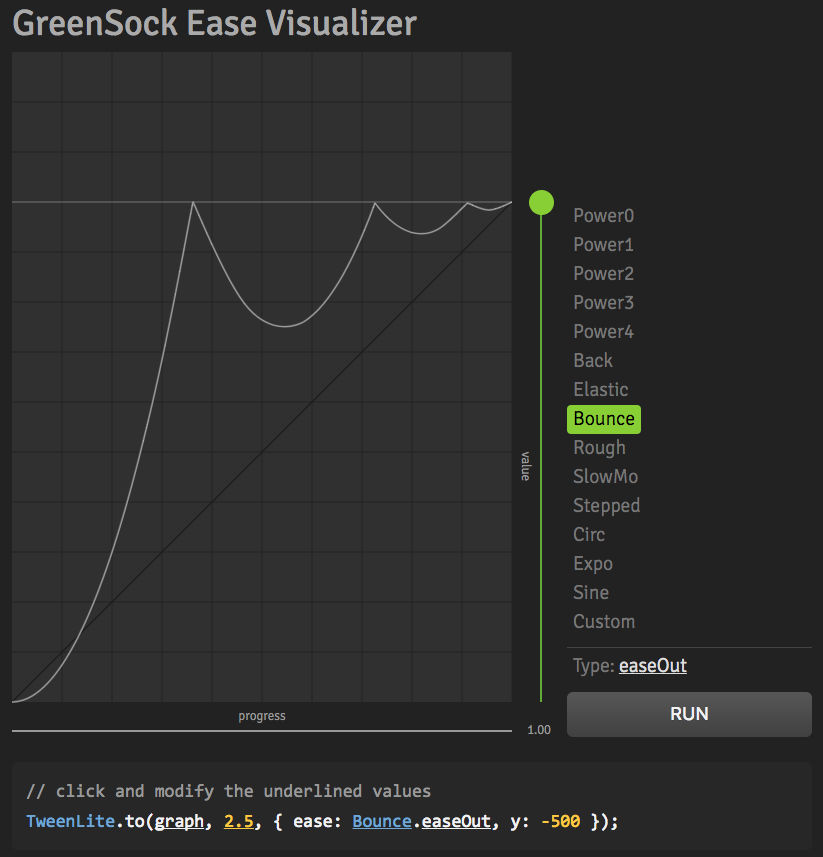
There’s also GreenSock’s Ease Visualizer. https://greensock.com/ease-visualizer

Also check out https://greensock.com/draggable


