This post will describe how to create a simple website with 11ty (Eleventy), a NodeJS-based static site generator (SSG). Accoxrding to this article, 11ty is the 3rd-fastest SSG.

I’ve tried Hugo. It’s definitely fast and easy to install. But, I found that it wasn’t flexible in how it could be used and not as intuitive as Jekyll and 11ty. I’ve also tried Jekyll. It was a bit tricky to install on Windows. It would sometimes get stuck or not detect file changes and therefore not build and reload them in the browser. LiveReload didn’t work, for me at least. 11ty was super easy to install, as you’ll see below. It’s super flexible, customizable, and intuitive to use. And, it supports a bunch of templating engines like HandlebarsJS, Liquid, Nunjucks, EJS, and even plain JavaScript.
Here’s a step-by-step guide to getting started with 11ty to build a simple website from scratch. This tutorial was done on Windows.
Install the latest version of Node JS
Verify Node JS installation
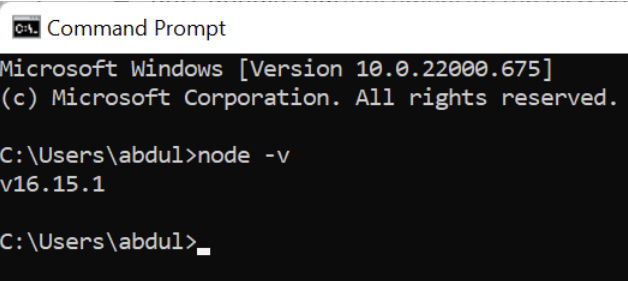
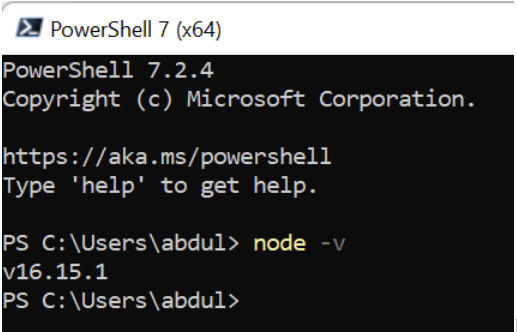
If you’re on Windows, open the Command Prompt and run node -v to check the version of Node installed.

Optionally, install the latest version of PowerShell
If you’re on Windows, you can use the default command prompt. Or, you can use PowerShell. If you don’t have the latest version of PowerShell, you can download it from here. You can also install Windows Terminal.
Instead of the default command prompt (cmd.exe), I’m going to use PowerShell. Open PowerShell and run node -v to check your version of Node installed. If PowerShell doesn’t find Node, then check that Node is in your path.
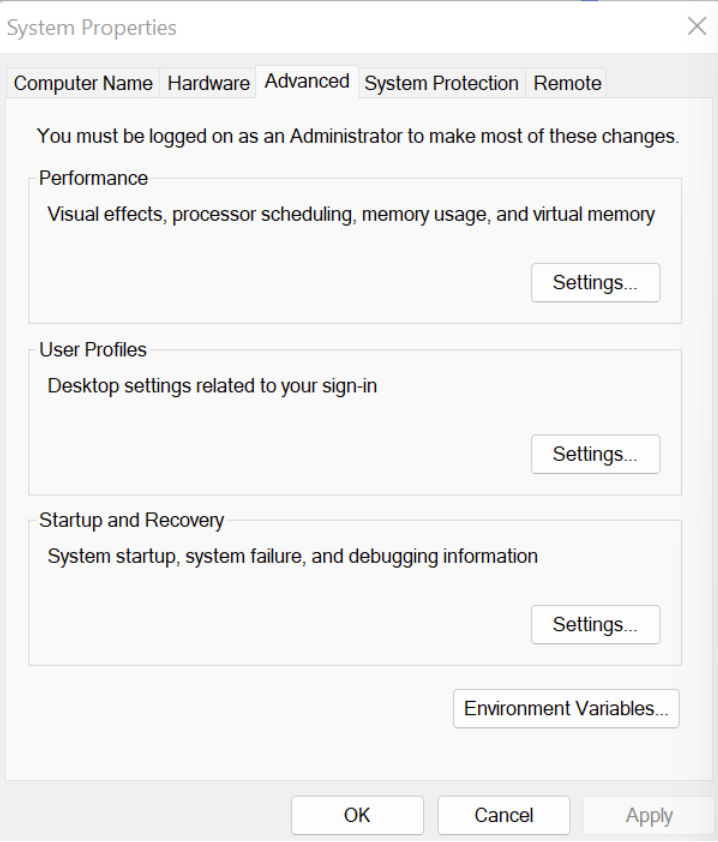
Open System Properties

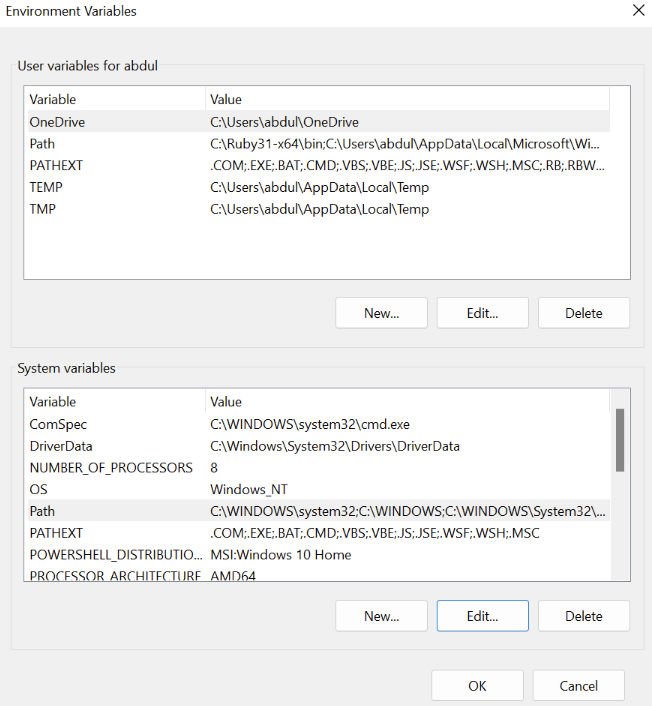
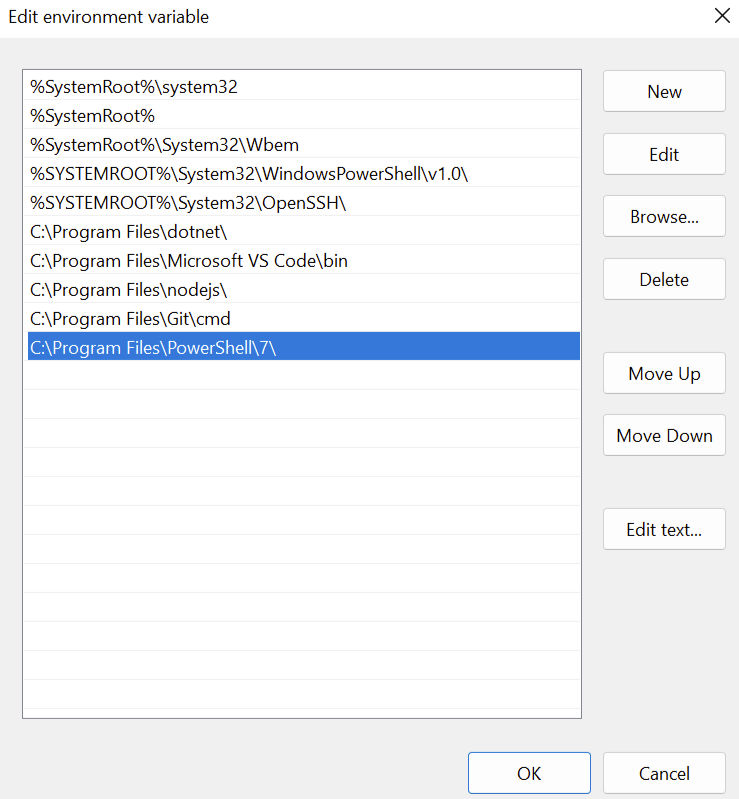
Click Environment Variables

Under System variables, click Path.

If there is no path to the nodejs folder, add it as the last item.
If it exists but comes before the PowerShell path, then move it down below the PowerShell path.
Close and reopen PowerShell and rerun node -v.

Create a website folder
mkdir eleventy-poc
cd eleventy-pocCreate a package.json file
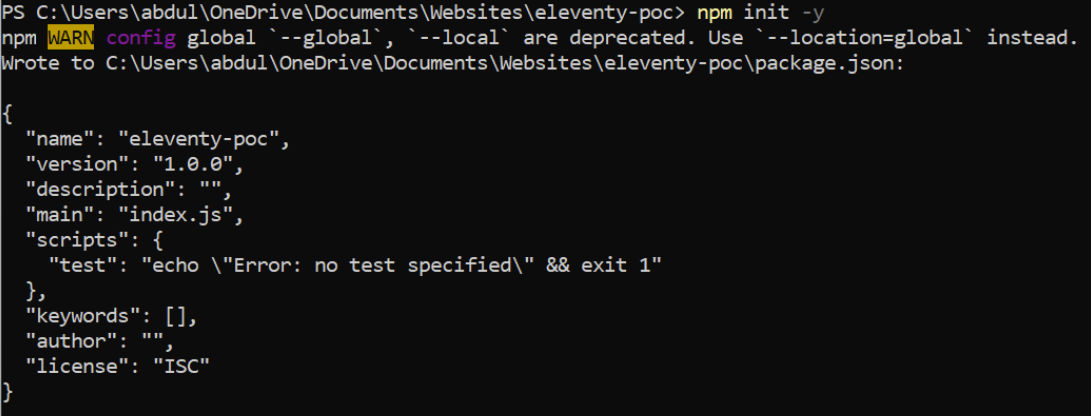
npm init -y
Install eleventy and save it in package.json
At the time of this writing, the latest release version is 1.0.2. However, I will install version 2.0.0 canary because it has new features that I like.
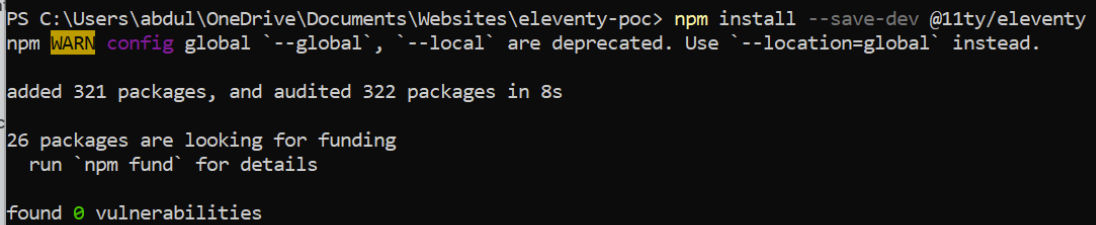
npm install --save-dev @11ty/eleventy@canary
Run eleventy (verify it runs)
npx @11ty/eleventy
Install HTML 5 boilerplate
We’ll use HTML5 Boilerplate as a basis for our website. Go to https://html5boilerplate.com/ and download the latest version.
Extract and copy all files to the project folder (eleventy-poc) EXCEPT for package.json and package-lock.json. You don’t want to overwrite the 11ty dependencies that were already saved there.

Create an “src” folder
To keep our source files separate from root-level environment files (package.json, .env, .gitignore, etc), let’s create an src folder to store our website source files and move the following files and folders into it.
- css
- img
- js
- 404.html
- browserconfig.xml
- favicon.ico
- icon.png
- index.html
- humans.txt
- robots.txt
- site.webmanifest
- tile.png
- tile-wide.png
The docs folder just explains how to use HTML5 boilerplate. You can delete it if you want. I’m going to delete mine.
Create .eleventy.js config file
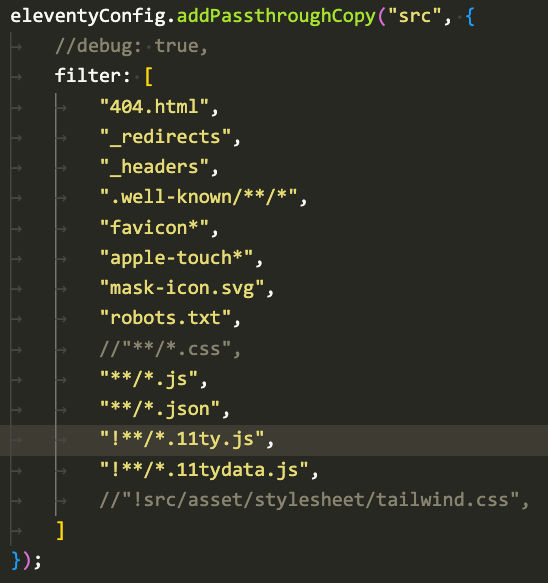
Create a new file in the root folder called .eleventy.js. Add to it the following code.
const inspect = require("util").inspect;
module.exports = function(eleventyConfig) {
eleventyConfig.addPassthroughCopy("src", {
//debug: true,
filter: [
"404.html",
"**/*.css",
"**/*.js",
"**/*.json",
"!**/*.11ty.js",
"!**/*.11tydata.js",
]
});
// Copy img folder
eleventyConfig.addPassthroughCopy("src/img");
eleventyConfig.setServerPassthroughCopyBehavior("copy");
// tell 11ty which files to process and which files to copy while maintaining directory structure
// eleventyConfig.setTemplateFormats(["md","html","njk"]);
// Run me after the build ends
eleventyConfig.on('eleventy.after', async () => {
});
eleventyConfig.ignores.add("src/404.html");
// Values can be static:
eleventyConfig.addGlobalData("myStatic", "static");
// functions:
eleventyConfig.addGlobalData("myFunction", () => new Date());
eleventyConfig.addFilter("debug", (content) => `<pre>${inspect(content)}</pre>`);
// add support for blocks
eleventyConfig.addShortcode('renderlayoutblock', function(name) {
var blockContent = '';
if (this.page.layoutblock && this.page.layoutblock[name]) {
blockContent = this.page.layoutblock[name];
}
return blockContent;
});
eleventyConfig.addPairedShortcode('layoutblock', function(content, name) {
if (!this.page.layoutblock) {
this.page.layoutblock = {};
}
this.page.layoutblock[name] = content;
return '';
});
return {
dir: {
input: "src",
output: "www",
// ⚠️ These values are both relative to your input directory.
includes: "_includes",
layouts: "_layouts",
}
}
};From top to bottom, the code above does the following
- includes the
utilpackage to help with debugging - recursively looks for
404.html,*.css,*.jsonand*.jsfiles (except for*.11ty.jsand*.11tydata.jsfiles) and copies them to the output (build) folder while maintaining folder structure. This allows you to have global JS and CSS files in root web folder, e.g./js/main.jsand/css/main.css, in addition to local, page-specific JS and CSS files, e.g./company/index.html,/company/index.js,/company/index.css. - copies all files from
/src/imgto the output (build) folder - Using
setServerPassthroughCopyBehavior, tells 11ty to pass-through copy files both when running a single build (npx @11ty/eleventy) and when building files during development using the--serveflag (npx @11ty/eleventy --serve) - tells 11ty to ignore the
404.htmlfile. That file does not need to be built. If it gets built, it will be at/404/index.html, which is not what we want. - adds code to show debug information nicely in a web page
- adds support for template blocks that works with 11ty’s template inheritance system (see note below)
- specifies the input (source) folder as
src, output (build) folder aswww, the layouts folder as_layoutsand the includes folder as_includes.
Include files are reusable code snippets like components, e.g. header, footer, etc.
Layout files are files that determine a page’s layout. Layout files can wrap other layout files.
Note: Both Nunjucks and 11ty have their own template inheritance mechanism. With Nunjucks, you inherit a parent template using {% extends "parent.njk" %}. With 11ty, you inherit a parent template in the front matter, e.g. ---
layout: parent.njk
---
Nunjucks actually supports template “block”s natively, but it doesn’t support front matter. Since there are benefits to having front-matter support, this post will use 11ty’s template inheritance mechanism. In doing so, Nunjuck’s native “block” support doesn’t work as expected. As a workaround, I have added shortcodes in the .eleventy.js config code above to produce the same effect of Nunjuck’s native “block”s. As you’ll see later, we’ll use the shortcodes {% renderlayoutblock %} and {% layoutblock %} instead of the Nunjucks {% block %}.
Re-run Eleventy when you save
To build the pages in the src folder, we can run the following command.
npx @11ty/eleventyHowever, during development, it’s handy to have 11ty build any source file changes automatically. We do that using the following command.
npx @11ty/eleventy --serveThis runs a local web server that auto-reloads the browser when you save modified file.

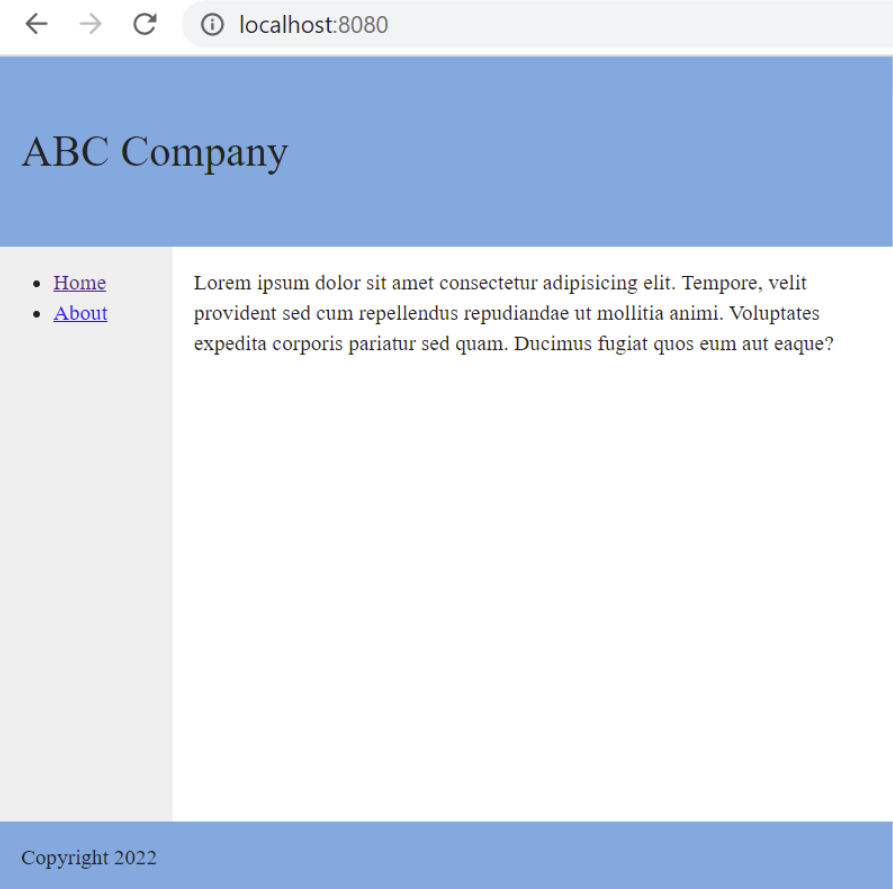
An output (build) folder (in this case, www) will be created containing the built and copied files.

We can browse to http://localhost:8080/ and see the home page.
Create a default layout
At this point, we have our boilerplate home page (index.html) file.

Let’s create a header, footer, and sidebar containing nav links, and a main content area, like most websites have.
<header>
<p class="logo">ABC Company</p>
</header>
<div class="content-wrapper">
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
</ul>
</nav>
<main>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore, velit provident sed cum repellendus repudiandae ut mollitia animi. Voluptates expedita corporis pariatur sed quam. Ducimus fugiat quos eum aut eaque?</p>
</main>
</div>
<footer>
Copyright 2022
</footer>I’ll also add some basic CSS to main.css to style the page.
/* ==========================================================================
Author's custom styles
========================================================================== */
header,
footer {
padding: 1em;
background-color: #70a9dc;
}
.logo {
font-size: 2em;
}
.content-wrapper {
display: flex;
min-height: 50vh;
}
main {
padding: 1em;
}
nav {
background-color: #efefef;
padding-right: 3em;
}
Now, 11ty will auto-reload the page and we’ll see

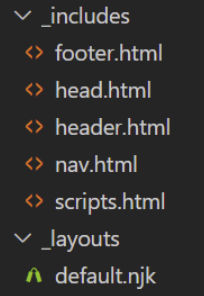
Let’s create a layout from this index.html page and create “include” files containing code snippets that will be included on all pages.
- Copy
index.htmltosrc/_layouts/default.njk(this will be a Nunjucks template)
In src/_layouts/default.njk
- Prefix all relative paths with “/”, e.g.
css/normalize.cssbecomes/css/normalize.cssjs/main.jsbecomes/js/main.js
- Copy the
<head>code block tosrc/_includes/head.html - Copy the
<header>code block tosrc/_includes/header.html - Copy the
<nav>code block tosrc/_includes/nav.html - Copy the
<footer>code block tosrc/_includes/footer.html - Copy all of the
<script>tags tosrc/_includes/scripts.html - Replace the
<head>code block with{% include "head.html" %}to include the head code - Replace the
<header>code block with{% include "header.html" %}to include the header code - Replace the
<nav>code block with{% include "nav.html" %}to include the nav code - Replace the
<footer>code block with{% include "footer.html" %}to include the footer code - Replace the
<script>code with{% include "script.html" %}to include the scripts - Replace the lorem ipsum text with
{{ content | safe }}. This content variable will be replaced with content from pages that use this template, like the home page.
This is how the files should look.

The contents of default.njk should look like this.
<!doctype html>
<html class="no-js" lang="">
{% include "head.html" %}
<body>
{% include "header.html" %}
<div class="content-wrapper">
{% include "nav.html" %}
<main>
{{ content | safe }}
</main>
</div>
{% include "footer.html" %}
{% include "scripts.html" %}
</body>
</html>Replace the contents of index.html with the following.
---
layout: default.njk
---
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Facilis, voluptates distinctio fuga culpa praesentium quis repellat, mollitia vel repudiandae suscipit officiis tempora atque ratione quidem quo facere reiciendis, iste sit!</p>The first section between the triple dashes is the front matter in YAML format. Here, we tell 11ty to use the default.njk layout for this page.
The content after the front matter will go where the content variable {{ content | safe }} is in the layout.
If we look at the home page in a browser, we’ll see that it looks exactly the same as before, except we’ve templatized the home page using a layout and many “include” files.

Add template blocks
Template blocks are handy because they let you add content to a parent template from a child template. For example, our base template (default.njk) may contain global content that applies to all pages, e.g. loading main.css, main.js, etc. A child template for a specific page, e.g. /index.njk or /about/index.njk, can use blocks to add local resources like local CSS and JS files specific to those pages.
First, let’s update our default.njk layout to use blocks using custom shortcodes explained above as follows:
<!doctype html>
<html class="no-js" lang="">
<head>
<title>{{title}}</title>
{% renderlayoutblock 'prependMeta' %}
{% include "meta.html" %}
{% renderlayoutblock 'appendMeta' %}
{% renderlayoutblock 'prependStyles' %}
{% include "styles.html" %}
{% renderlayoutblock 'appendStyles' %}
{% renderlayoutblock 'scriptsInHead' %}
</head>
<body>
{% include "header.html" %}
<div class="content-wrapper">
{% include "nav.html" %}
<main>
{{ content | safe }}
</main>
</div>
{% include "footer.html" %}
{% renderlayoutblock 'prependScripts' %}
{% include "scripts.html" %}
{% renderlayoutblock 'appendScripts' %}
</body>
</html>Previously, we had a single head section (head.html) in the _includes folder. It’s better to split this up so that individual pages can have page-specific meta tags, styles, and scripts that need to go in the head. Replace head.html with meta.html and styles.html.
Note in the code above how there is a prependStyles and appendStyles block. This allows a child template to add stylesheets before and after the global styles that are included in styles.html. The same applies to the meta and scripts blocks.
Now, update index.html as follows and change the extension from .html to .njk so 11ty can process the blocks.
---
title: Home
layout: default.njk
---
{# add any meta tags that you want to come BEFORE other meta tags #}
{% layoutblock 'prependMeta' %}
{# <meta name="a" content="b"> #}
{% endlayoutblock %}
{# add any meta tags that you want to come AFTER other meta tags #}
{% layoutblock 'appendMeta' %}
{# <meta name="c" content="d"> #}
{% endlayoutblock %}
{# add any stylesheets that need to come BEFORE other stylesheets #}
{% layoutblock 'prependStyles' %}
{# <link rel="stylesheet" href="/index.css"> #}
{% endlayoutblock %}
{# add any stylesheets that need to come AFTER other stylesheets #}
{% layoutblock 'appendStyles' %}
{# <link rel="stylesheet" href="/index.css"> #}
{% endlayoutblock %}
{# add any scripts that need to go in the head #}
{% layoutblock 'scriptsInHead' %}
{# <script src="/js/x.js"></script> #}
{% endlayoutblock %}
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Facilis, voluptates distinctio fuga culpa praesentium quis repellat, mollitia vel repudiandae suscipit officiis tempora atque ratione quidem quo facere reiciendis, iste sit!</p>
{# add any scripts that need to go BEFORE other scripts before the closing </body> tag #}
{% layoutblock 'prependScripts' %}
{# <script src="/js/x.js"></script> #}
{% endlayoutblock %}
{# add any scripts that need to go AFTER other scripts before the closing </body> tag #}
{% layoutblock 'appendScripts' %}
{# <script src="/js/x.js"></script> #}
{% endlayoutblock %}In the code above, I added some meta, link, and script tags. They’re commented out using {% ... %} since they are just to demonstrate usage.
Create another page
Let’s create an About page. Create a file at /about/index.html. The content of the file can be
---
layout: default.njk
Title: About
---
<h1>{{ title }} </h1>
<p>This is the about page.</p>In this case, we added a front matter variable called title and output it using curly bracket notation. 11ty is processing these files as Liquid files using the Liquid templating engine.
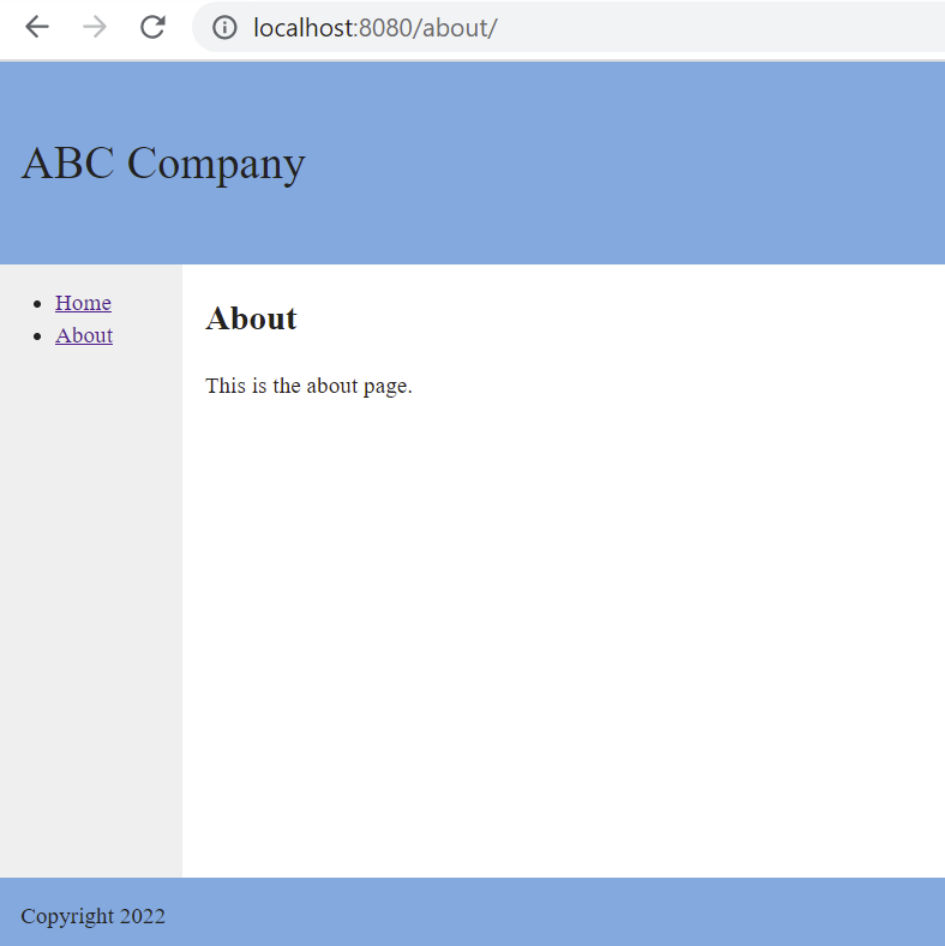
If we go to http://localhost:8080/about/, we see:

You can also rename about.html to about.njk to use the Nunjucks templating engine. 11ty will process the file accordingly.
11ty supports many templating languages including HTML, Markdown, JavaScript, Nunjucks, Liquid, Handlebars, Moustache, EJS (Embedded JavaScript), HAML, Pug, and custom. I prefer Nunjucks.
Add files for git to ignore
There are some files/folders we don’t want git to track. The HTML5 boilerplate already includes a .gitignore file. Edit it and add “www” to the list. We don’t want to commit the built files to git. Files will be built during deployment. In the .eleventy.js config file, you can also make your build folder “dist” instead of “www”, if you prefer. “dist” stands for “distributable”. Some other common folder names are “public” and “build”,
# Include your project-specific ignores in this file
# Read about how to use .gitignore: https://help.github.com/articles/ignoring-files
# Useful .gitignore templates: https://github.com/github/gitignore
node_modules
dist
.cache
wwwDraft mode
If you are working on a page that is not ready for production, you can tell 11ty not to build it. Simply add permalink: false in the front matter.
---
layout: default.njk
title: Draft Mode
permalink: false
---
<h2>{{ title }}</h2>
<p>lorem ipsum...Layout chaining
11ty supports template inheritance so that children templates or layouts can inherit their parent templates or layouts. For example, we can create a new layout called sublayout.njk. We indicate that it inherits from another layout (in this case, default.njk) by adding layout: default.njk to the front matter.
---
layout: default.njk
variable14: value14
---
<div class="foo">
<p>This content is wrapped in "div" tag with class="foo".</p>
{{ content | safe }}
</div>We can then create a new page template that uses this child layout by adding layout: sublayout.njk in the front matter.
---
layout: sublayout.njk
title: Test nested layout
---
<h2>{{ title }}</h2>
<p>lorem ipsum...</p>Data
A template in 11ty has access to data from multiple sources. 11ty merges all data sources. Data with the same keys are overwritten based on priority.
.eleventy.js lowest prio (7): data via addGlobalData method
_data/
site.json lower prio (6): global data file
_layouts/layouts/
default.njk high prio (3): data in layout front matter
blog/
blog.json low prio (5b): data in parent dir data file
posts/
posts.json low prio (5a): data in directory data file
article.njk higher prio (2): data in template front matter
article.json medium prio (4): data in template data file
article.11tydata.js highest prio (1): eleventyComputed in template jsGlobal data files
Global data is accessible to all templates. You can have global data in /src/_data. The _data folder is a special 11ty global data folder. This folder may contain files like data.json and data.js. Here’s an example data.json file.
{
"variable13": "value13"
}Here’s an example data.js file.
module.exports = function() {
return {
"variable11": "value11"
}
};You can also add global data directly to .eleventy.js using the addGlobalData method, e.g.
eleventyConfig.addGlobalData("myStatic", "static");Data in layout front matter
In your base/default layout, e.g. default.njk, you can add data to the front matter. This data can then be used by all page templates that inherit from that layout. Here’s an example.
---
variable1: a
variable2: value2
---
<!doctype html>
<html class="no-js" lang="">
...Local data files
You can have data that is accessible to only specific pages. For example, if you have a page template at /foo/bar/index.njk, then you can have sibling data files at /foo/bar/colors.json or /foo/bar/bar.11tydata.js or /foo/bar/bar.11ty.js. The json data returned from those data files would then only be accessible to /foo/bar/bar.njk.
IMPORTANT: To access local json and data.js data, the files must have the name of their folder, e.g.
- /foo/bar/bar.json
- /foo/bar/bar11tydata.js
- /foo/bar/bar.njk
If your template file is index.njk, it won’t be able to access the data.
Local data in front matter of page template
If you have a page template at /foo/bar/index.njk, you can add data to its front matter. This data would only be accessible to that page template and no other.
Dump and view all global and local data
Inevitably, you will be working on a page that doesn’t output the data you expect. You can enable debug mode, but the debug information may be lost or truncated in your console output. Earlier in this post, we added a filter to .eleventy.js that uses the util node package for debugging. Now, we can use that filter to dump all global and local data to a page in the browser for easy viewing. To do that, add the following code to any page template.
Note: the front matter format has to be JS, not YAML. Also, you must specify the layout in the front matter. Some people use Nunjucks’ {% extends %} but that won’t work for dumping variables.
---js
{
layout: "default.njk",
variable1: "value1",
eleventyComputed: {
datum(data) {
return data;
}
}
}
---
<h2>Dump of all data</h2>
<pre><code>{{ datum | debug }}</code></pre>When you view the page in a browser, you’ll see a nice JSON dump of all data like this.
Dump of all data
<pre><ref *1> {
data: { variable12: 'value12', variable11: 'value11' },
foo: { bar: { variable13: 'value13' } },
myStatic: 'static',
myFunction: 2022-12-29T23:35:04.425Z,
eleventy: {
version: '2.0.0',
generator: 'Eleventy v2.0.0',
env: {
source: 'cli',
config: 'C:/Users/abdul/OneDrive/Documents/Websites/eleventy-poc/.eleventy.js',
root: 'C:/Users/abdul/OneDrive/Documents/Websites/eleventy-poc',
isServerless: false
}
},
pkg: {
name: 'eleventy-poc',
version: '1.0.0',
description: '',
main: 'index.js',
scripts: { test: 'echo "Error: no test specified" && exit 1' },
keywords: [],
author: '',
license: 'ISC',
devDependencies: { '@11ty/eleventy': '^2.0.0-canary.23' }
},
variable1: 'value1',
variable2: 'value2',
variable15: 'value15',
variable3: 'value3',
variable4: { variable5: 'value5', variable6: 'value6' },
variable7: [ { variable8: 'value8', variable9: 'value9' } ],
variable10: 'value10',
layout: 'default.njk',
eleventyComputed: { datum: [Function: datum] },
page: {
date: 2022-12-28T03:02:27.808Z,
inputPath: './src/foo/bar/bar.njk',
fileSlug: 'bar',
filePathStem: '/foo/bar/bar',
outputFileExtension: 'html',
templateSyntax: 'njk',
url: '/foo/bar/',
outputPath: 'www/foo/bar/index.html'
},
collections: {
all: [ [Object], [Object], [Object], [Object], [Object], [Object] ]
},
datum: [Circular *1]
}</pre>Read my other post about other ways to debug 11ty pages.
Components / Macros / Functions
Inevitably, you will come across a situation where you want to have a slightly different version of an HTML snippet. For example, you can have a snippet of HTML for a hero section and you want to have the option of showing different hero images. Instead of creating a bunch of include/partial files containing almost identical code, you can create components that accept parameters. These components behave like functions. In Nunjucks, they are called macros.
1. Create a component loader
First, we’ll create a Nunjucks’ macro that will simplify how we load other macros. I’ll put it at /includes/component.njk.
{%- macro component(name, params) -%}
{%- include name + ".njk" ignore missing -%}
{%- endmacro -%}2. Create some components
For demonstration purposes, I’ll create two simple components. The first one will show a button with a customizable label. I put it at /includes/button.njk.
<button type="button">{{ params.primary }} {{ params.secondary }}</button>aThe second one just shows a message in a box. If a certain parameter is present, then an additional second message will be shown. I put this at /includes/note.njk.
<div style="background-color: #efefef;">
<p>This is a message</p>
{% if params.show2ndMsg %}
<p>This second message only shows if the show2ndMsg variable is true</p>
{% endif %}
</div>3. Call the components
Now, in a page template where we want to show the component, we just need to call the component loader (component.njk) and the components themselves, optionally passing in some parameters.
---
title: "Component Macro"
layout: "default.njk"
---
{%- from "component.njk" import component -%}
{{ component('button', {
primary: 'Hello'
}) }}
{{ component('button', {
primary: 'Hello',
secondary: 'World'
}) }}
<hr>
{{ component('note') }}
{{ component('note', {
show2ndMsg: true
}) }}When the page is built, this is what we’d see.

Now, let’s save our website code (source only) to GitHub and automatically deploy it to Netlify all for free.
UPDATE: Apparently, Nunjucks macros (components) don’t receive the context of the calling template, so they have a local scope. This means that global data is not accessible within components. This can be problematic. Plus, the component code requirements above are inelegant, as extra code is needed. If you need to pass custom data to reusable components, just use regular “include” statements and pass the data beforehand using {% set %} declaration, like in the following example below.
{% set color = "red" %}
{% set square = true %}
{% include "quote-box.njk" %}Add the local repo to GitHub
We’ll follow these instructions on how to add our local repo to GitHub.
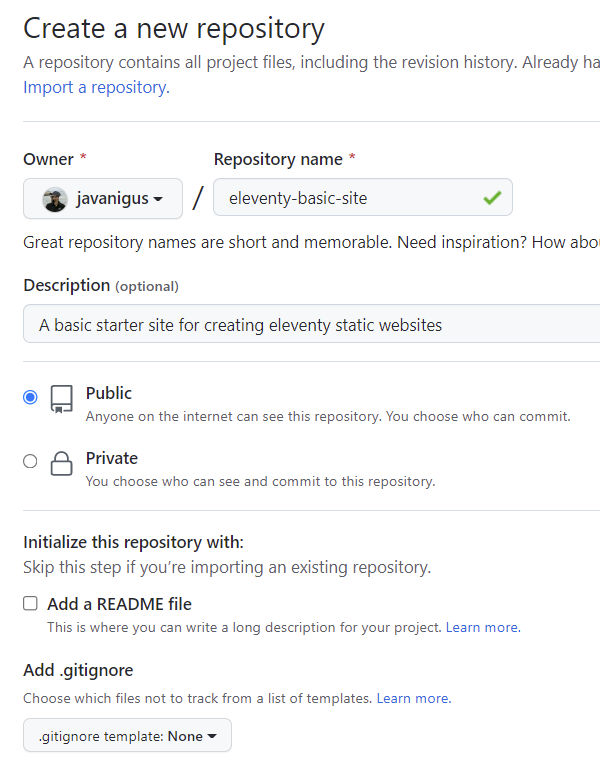
Create a new repository on GitHub.com.
To avoid errors, do not initialize the new repository with README, license, or gitignore files. You can add these files after your project has been pushed to GitHub.

Initialize the local directory as a git repo. Run git init -b main in our project folder. This will create a hidden .git folder.

Add the files in your new local repository. This stages them for the first commit.
git add .
Commit the files that you’ve staged in your local repository.
git commit -m "First commit"
At the top of your repository on GitHub.com’s Quick Setup page, click to copy the remote repository URL.

In the Command prompt, add the URL for the remote repository where your local repository will be pushed.
$ git remote add origin <REMOTE_URL>
# Sets the new remote
$ git remote -v
# Verifies the new remote URL
Create a branch called main.
git branch -M main
Push the changes in your local repository to GitHub.com.
git push origin main
Set tracking information for the main branch
git branch --set-upstream-to=origin/main main
Go to your repo on GitHub and see your files there.
https://github.com/javanigus/eleventy-basic-site
Host site on Netlify
UPDATE: An alternative to Netlify is Render. Unlike Netlify, which is limited to static sites, Render supports web apps (Node.js, PHP, etc) like Heroku. Render is like Netlify + Heroku.
Now, let’s host our site for free on Netlify. Create a Netlify account and add a new site by importing an existing project.

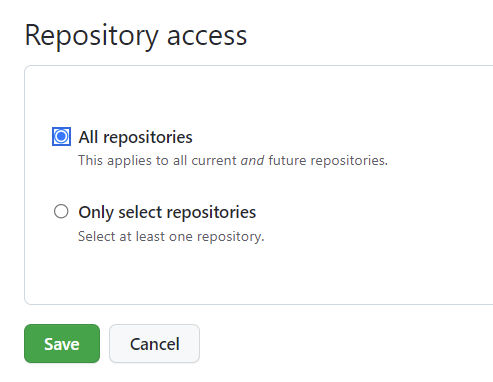
Connect Netlify to GitHub and choose a repo. If you don’t see your repo, configure Netlify to be able to access some or all repos in your GitHub account.

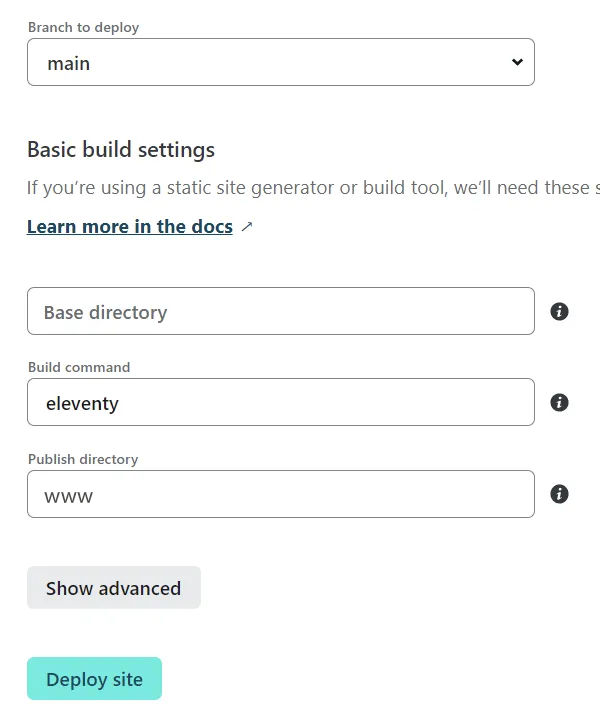
Netlify will analyze your site and suggest default build settings. As you can see below, Netlify correctly detected that my site was built using 11ty so it populated the “Build command” and “Publish directory” using the default Eleventy values.

Click “Deploy site’ and wait a minute or two for your site to be deployed. Netlify will clone the repo, install any dependencies as listed in the package-lock.json file, run the Eleventy build command, and host the built files. You will then see how long it took to build the entire site and be provided a free Netlify URL where you can view the live site. In this case, the entire build took 37s.

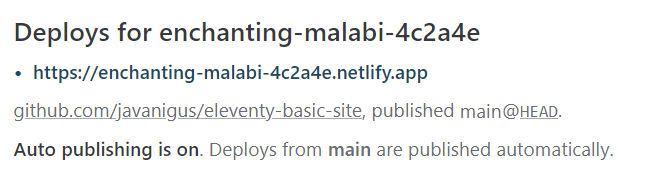
The free Netlify URL generated is https://enchanting-malabi-4c2a4e.netlify.app/

Going to that URL, we see the same site as we saw on our local dev machine.

Let’s change that subdomain to someone simpler and more relevant. In Netlify, go to Settings > General > Site Details and change it. I’ll change mine to “my11tywebsite”. Now, I can visit my website at https://my11tywebsite.netlify.app/.

Add a Custom Domain
To add a custom domain that you’ve registered at a domain registrar other than Netlify, e.g. GoDaddy, you’ll need to go into your DNS manager and
- for your www subdomain, e.g. www.babuun.com, add a CNAME record that points to the Netlify domain for your site, e.g. enchanting-malabi-4c2a4e.netlify.app
- for your root / apex domain, e.g. babuun.com, add an ALIAS, ANAME or flattened CNAME record to point to apex-loadbalancer.netlify.com
Add SSL/TLS Certificate
You can now add SSL/TLS to your site so you can access it at the HTTPS protocol. Go to Site Settings > Domain Management > Domains and click HTTPS. Then click Provision certificate.

Environment Variables
Environment variables are useful for storing settings and secret keys for different environments, e.g. development, staging, and production. First, install the dotenv node package.
npm install dotenv
Then, create a .env file in the root of your project (as a sibling of package.json and .gitignore) and add some variables to it.
# DO NOT COMMIT THIS FILE
# ADD .env TO .gitignore
ENVIRONMENT=development
DB_HOST=localhost
DB_USER=admin
DB_PASSWORD=passwordSince I’m on my development machine, I set the ENVIRONMENT variable to “development”.
Since the .env file contains passwords and secret keys, and it only applies to a specific environment, don’t commit it. Add it to your .gitignore file, e.g.

In order to access the environment variables in 11ty page templates, we need to load them as a global variable in our global JS file. Edit _data/site.js as follows. Here
require('dotenv').config();
module.exports = function() {
return {
"environment": process.env.ENVIRONMENT,
"db_host": process.env.DB_HOST,
"db_user": process.env.DB_USER,
"db_password": process.env.DB_PASSWORD
}
};Since the file is called site.js, the global variables will be accessible under the “site” object, e.g. site.environment, site.db_host, etc. If you dump all data to a page, as explained above using the eleventyComputed front matter, you should see these environment variables. Here’s an example page template demonstrating how to use environment variables in a page template.
---
title: "Test Environment Variables"
layout: "default.njk"
---
<h1>{{title}}</h1>
site.environment = {{ site.environment }}
{% if site.environment == "production" %}
<p>I'm running in production</p>
{% elseif site.environment == "staging" %}
<p>I'm running in staging</p>
{% elseif site.environment == "development" %}
<p>I'm running in development</p>
{% endif %}On your local development machine, you’ll see this.

Since our production website is running on Netlify, we can add production environment variables in Netlify. Under Site settings > Environment variables, we can add environment variables.

And as expected, the page in production shows different (production) values.

Staging Site
At this point, we have two environments:
- development (localhost:8080)
- production (Netlify domain: https://my11tywebsite.netlify.app)
When working with a larger team, you’ll often need to show people a preview of some changes for their review. Not only that, you may have different projects to show different people a preview of. One common way to handle this is by creating feature branches for each project. This article explains the workflow with relevant commands very clearly. Let’s say you manage projects in Jira and you have 2 separate projects to work on, e.g.
- WEB-123 (update home page banner)
- WEB-456 (create new landing page)
In the git feature branch workflow, you would basically do the following:
- Create a new branch, e.g.
git checkout -b web-123 - Edit code, commit and push to origin (GitHub). You’ll see a new branch (WEB-123) appear in GitHub.
- Create a new branch, e.g.
git checkout -b web-456 - Edit code, commit and push to origin (GitHub). You’ll see a new branch (WEB-456) appear in GitHub.
In Netlify, the default setting for branch deploys is to deploy all branches, like this

Netlify will detect commits to the branches in GitHub and trigger a branch deploy at a URL prefixed by the branch name, e.g.
- WEB-123–my11tywebsite.netlify.app
- WEB-456–my11tywebsite.netlify.app
You can then share those URLs with colleagues for review. If the changes are approved, you can then merge those branches into the main branch and delete those feature branches both locally and in GitHub.
git checkout main
git merge web-123
git branch -d web-123
git checkout main
git merge web-456
git branch -d web-456
Example workflow
You’ve decided to work on a new issue (issue #53). You do the following:
git checkout main | Switch to the main branch |
git fetch origin | Pull the latest commits from the central repository (origin) to local |
git reset --hard origin/main | Reset the repo’s local copy of main to match the latest version |
git checkout -b iss53 | Create a new branch and switch to it at the same time |
git commit -a -m '[iss53] Create new footer' | Make changes and stage and commit them to the iss53 branch. The “a” flag stages “all” files that have been modified or deleted. |
git push -u origin iss53 | Push the local changes to the central repository (origin). The -u flag adds it as a remote tracking branch. |
git commit -a -m '[iss53] Fixed typo' | Make more changes and stage and commit them. |
git push | Push the local changes to the central repository (origin). |
You’ve decided to work on a new issue (issue #76). You do the following:
git checkout main |
git fetch origin |
git reset --hard origin/main |
git checkout -b iss76 |
git commit -a -m '[iss76] Updated text' |
git push -u origin iss76 |
You’ve decided to publish all changes in issue #53.
git checkout main | |
git fetch origin | |
git reset --hard origin/main | |
git merge iss53 | Merge iss53 branch to main branch |
git push origin --delete iss53 | Push merged commits on main branch to the central repository (origin) and delete the remote iss53 branch |
git branch -d iss53 | Delete the local iss53 branch |
Reverting the website to a previous version
Netlify uses atomic deploys to deploy versions of a website to its many nodes in its CDN. Unlike deploying files one by one, atomic deploys ensure a globally consistent version of the website is deployed. You can think of it as zipping up the whole site, uploading the zip file, then unzipping the file to deploy the site. If the unzip process fails, then entire deployment fails. Users will not see a partially-deployed (and broken) website. One of the benefits of this is the ability to instantly roll back a mistake directly in Netlify because Netlify keeps a history of deployments. Rather than reverting a change in git and committing it to fix the mistake, you can simply click on a previous deployment and then click the “Publish Deploy” button. You can then take your time to fix your code in git. Learn more.

Preview past deployments
If you’d like to see how a previous version of your website looked, you can preview them rather than roll back to them. Each deployment is atomic and Netlify provides a publicly accessible live version of each deployment by prefixing a unique hash to the website domain. For example, I made two simple changes to the home page and committed and deployed each change separately.

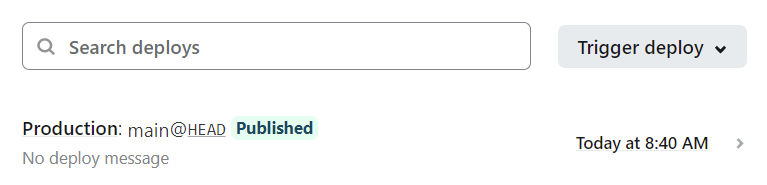
The most recent deployment, which is labeled “Published” and has commit message “Commit DEF”, is accessible at the production URL: https://my11tywebsite.netlify.app/.
Notice the subheading says “DEF”.

This deployment is also available at
- https://main–my11tywebsite.netlify.app/ (branch prefix)
- https://63b9fb14128a7d0009d5d610–my11tywebsite.netlify.app/ (hash prefix)
The previous deployment, which has commit message “Commit ABC”, is available at the permalink: https://63b9faa6b19a020008be537f–my11tywebsite.netlify.app/.
Notice the subheading says “ABC”.

Fetch and cache network resources
You’ll often find yourself in need of pulling data from an API endpoint that returns JSON data and displaying that data in a page. This can easily be done using the eleventy-fetch plugin. Let’s test this out. First, install the eleventy-fetch plugin.
npm install @11ty/eleventy-fetchWe’ll need a URL where the JSON data is located. For testing purposes, I created a JSON file at the root of my project in GitHub so I can access it at
https://raw.githubusercontent.com/javanigus/eleventy-basic-site/main/colors.json
The file just contains the following JSON data.
{
"colors": [
{"id": 1, "color": "Red"},
{"id": 2, "color": "Green"},
{"id": 3, "color": "Blue"},
{"id": 4, "color": "Purple"}
]
}Now, let’s add an 11tydata.js file to fetch this data with the following code.
const EleventyFetch = require("@11ty/eleventy-fetch");
module.exports = async function() {
try {
let url = 'https://raw.githubusercontent.com/javanigus/eleventy-basic-site/main/colors.json';
/* This returns a promise */
return EleventyFetch(url, {
duration: "1m",
type: "json"
});
} catch(e) {
return {
// my failure fallback data
}
}
};I set a cache duration of 1 minute.To display the data, I created a simple .njk template with the following content:
---
title: "Test Fetching JSON From Remote URL with Caching",
layout: "default.njk",
---
<h1>{{title}}</h1>
<ul>
{% for color in colors %}
<li>ID: {{color.id}} - Color: {{color.color}}</li>
{% endfor %}
</ul>If you build the site locally, you will see a .cache folder created with two files.

The eleventy-fetch-07e8b9a55a957158da72b706594705.json file contains the JSON data as shown below.

The eleventy-fetch-07e8b9a55a957158da72b706594705 file contains information about the filename of the data file and when it was cached.

Since the cache duration was set to one minute, if you rebuild the site within one minute, the eleventy-fetch plugin will not fetch the remote data but rather use the cached data. However, if you rebuild the site after one minute, the eleventy-cache plugin will fetch the remote data and update the cache and the web page.
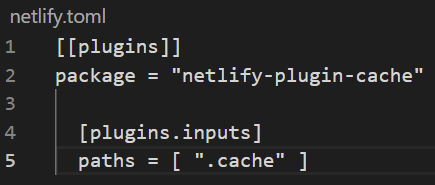
The above works fine locally. However, remotely, Netlify doesn’t cache data by default. As a result, Netlify will always fetch the remote data. In order to get the same behavior as on Netlify, we need to persist the .cache folder. This can be done by installing the netlify-plugin-cache plugin and creating some directives in a .toml configuration file. First, install the plugin:
npm install netlify-plugin-cache
Also, verify that .cache is listed in your .gitignoore file like this.

Do not ever commit the .cache folder to version control. Make sure .cache is listed in your .gitignore file.
Commit these files to GitHub so they can trigger a Netlify build. Once Netlify is done building the page, it will save the cached files remotely. This way, you can cut down on API requests and build pages faster. You can adjust the cache duration time in the 11data.js file. Learn more about 11ty fetch.
Redirects
You can add redirects in two ways: in a _redirects file and in a .toml file. We’ll add redirects to a _redirects file. First, create a file called _redirects in the src folder with the following contents
# Redirects from what the browser requests to what we serve
# 301: page has permanently moved to a new location
# 302: page has temporarily moved to a new location
/home / 301
/foo /about 302
This file has to be in the src folder because it needs to end up in the build output (www) folder. To have 11ty copy the _redirects file to the output folder, add it to the eleventy.js config file.
eleventyConfig.addPassthroughCopy("src", {
//debug: true,
filter: [
"404.html",
".redirects",
"**/*.css",
"**/*.js",
"**/*.json",
"!**/*.11ty.js",
"!**/*.11tydata.js",
]
});You can’t test redirects locally during development. They only work in Netlify.
Commit your _redirects and eleventy.js files and push them to Github. Netlify will trigger a build and in the deploy summary, you’ll see how many redirects were processed, e.g.

You can test the redirects on Netlify. They work.
By default, if a source URL includes query parameters, Netlify will pass them to the destination URL.
Learn more about adding redirects, including the use of wildcards.
Hosting Large Binary Files
By default, git handles binary files (images, PDFs, etc) differently than text files. With text files, only the text changes are saved with each commit. With binary files, the entire file is saved with each commit. As a result, your git repo can quickly become huge. Since Netlify clones your Github repo with every build, this not only causes build times to take longer, it also will increase your Netlify bill. You can use Git LFS and Netlify Large Media, but why bother. You might as well store binary files on Amazon S3/CloudFront which is dirt cheap and also supports versioning by default. If you don’t like the cryptic AWS CloudFront-provided domain, you can add your own domain, e.g. resources.yourwebsite.com. In your website code, you can reference images, for example, using the CloudFront-hosted URL.
If you need to create redirects for PDFs in AWS S3/CloudFront, you can do so via the S3 console. Learn more.
Optimizing Images
As mentioned above, hosting binary files that don’t need to be versioned can be done in AWS S3/CloudFront. But, AWS can’t optimize images automatically. Therefore, you should using a dedication image optimization service like ImageKit or Cloudinary. These services can clone your images from your origin, e.g. CloudFront, and host them on their servers while also optimizing them.
CSS
When it comes to CSS, it’s common to use PostCSS, a tool for transforming CSS with JavaScript. For example, with PostCSS you can use the following plugins
- autoprefixer, to parse CSS and add vendor prefixes to CSS rules using values from Can I Use.
- tailwindCSS, a utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
- You can easily install PostCSS as an Eleventy plugin.
- Then, add TailwindCSS and Autoprefixer to PostCSS
- Then, update your eleventy config file to NOT copy CSS files from the “src” folder to the output folder. Otherwise, your postCSS changes will be overwritten by the straight copies.

Bundling CSS and JS
When building a website, you will likely reference many CSS and JS files. This helps modularize these dependencies, but it can result in a slower-loading website, as the number of network requests increases. One solution is to use a bundler like WebPack, rollup, Parcel, Vite, etc. Parcel is probably the easiest to set up, but integrating Parcel into 11ty isn’t simple.
11ty has released an official bundler plugin that simplifies bundling CSS. Integration and usage is super simple.
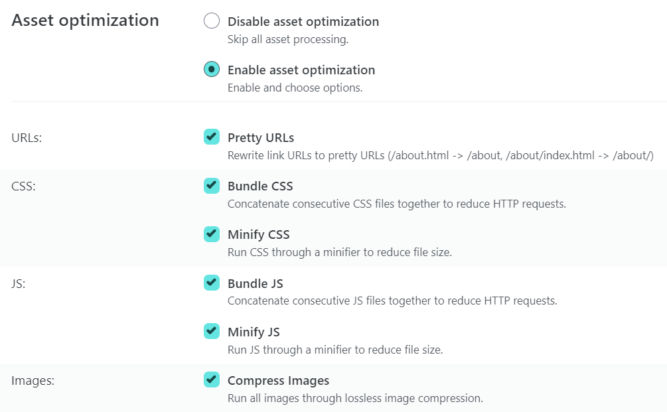
If you use Netlify for hosting, it can bundle and minify JS and CSS for you.
For example, if you disable asset optimization, your assets might look like this:
<link rel="stylesheet" href="/css/normalize.css">
<link rel="stylesheet" href="/css/main.css">
<link rel="stylesheet" href="/css/index.css">
<script src="/js/vendor/modernizr-3.11.2.min.js"></script>
<script src="/js/plugins.js"></script>
<script src="/js/main.js"></script>But if you enable all asset optimization options…

those CSS and JS references will look like this:
<link href='https://d33wubrfki0l68.cloudfront.net/bundles/463d38df0c3b9bd2ec6c16563b452abef94758d6.css' rel='stylesheet'/>
<script src='https://d33wubrfki0l68.cloudfront.net/bundles/d73a2867ed017cb019ac909672f9832e88894dd5.js'></script>Note that Netlify will take your local CSS and JS, minify them, bundle them, and put them on Cloudfront for you.
And if you choose to bundle only without minifying your assets, you’ll get some thing like this:
<link href='https://d33wubrfki0l68.cloudfront.net/bundles/517db8481cd8052e69336c8ea7bb459bb94f715c.css' rel='stylesheet'/>
<script src='https://d33wubrfki0l68.cloudfront.net/bundles/2d6e5fc683b7f3f6caf6944bc2939c3370d1129d.js'></script>Notice how the file names are hashes of their content. The added benefit of this is you get cache-busting as well because any time a CSS or JS file changes, the hashed file name will change.
Eleventy’s bundler plugin can also be used to bundle content (CSS, JS) to a content-hashed file location, but why bother if Netlify will do it for you.
Cache-Busting CSS and JS
When you update a CSS or JS file and then reload a page, you often won’t see the updates because your browser has cached the CSS or JS files. This is annoying, and you often have to hard reload or open in incognito mode. To fix this, a common practice is to add a URL parameter to CSS and JS URLs that changes depending on whether the file was modified, e.g. last modified timestamp or md5 content hash. As stated above, Netlify’s asset optimization post-processing includes bundling assets to a hashed file name.
JavaScript Interactivity with Svelte
Making a page interactive is usually done using JavaScript. You can write vanilla JS, use jQuery, React, etc. There are many JavaScript frameworks available. But, Svelte is a relatively new framework that is better in many ways, including being easy to learn. For example, many websites include a page with lots of content and some controls to filter such content. Svelte makes it very easy to add this type of functionality.

Integrating a Svelte app into an Eleventy site can be done using Eleventy Plugin Embed Svelte. However, at the time of this writing, the plugin did not work on Windows. As a workaround, you can build the Svelte app separately, copy the compiled output and paste it into your template in Eleventy. Learn more.
Workflow
With the setup above, your workflow could be like this:
- Upload binary files (images, pdfs, etc), if any, to AWS S3/CloudFront. S3 supports uploading multiple files and maintains folder structure. It also supports versioning.
- Create a new branch for the issue you are working on, e.g. iss123.
- Edit HTML, CSS, JS locally
- If there are images, reference the ImageKit image CDN URL
- If there are links to other binary files, e.g. pdfs, link to the AWS CloudFront URL. For PDFs, optimize them for web in Adobe Acrobat (Tools > Optimize).
- Test at http://localhost:8080
- Commit to iss123 branch and push to GitHub
- Preview changes at iss123.mywebsite.com on Netlify
- Share staging URL with others for review and approval
- When ready to publish, merge changes from iss123 branch to main branch, commit, and push to Github
- Verify changes at www.mywebsite.com on Netlify
- Delete local and remote iss123 branches